


Designing a mobile app to improve visitor engagement with artworks at the High Museum of Art, Atlanta, GA.
Mobile
Design
Sept - Dec 2021
Figma
Miro
Abhinav Thukral
Avery Ao
Catherine Yang
Holly Sun
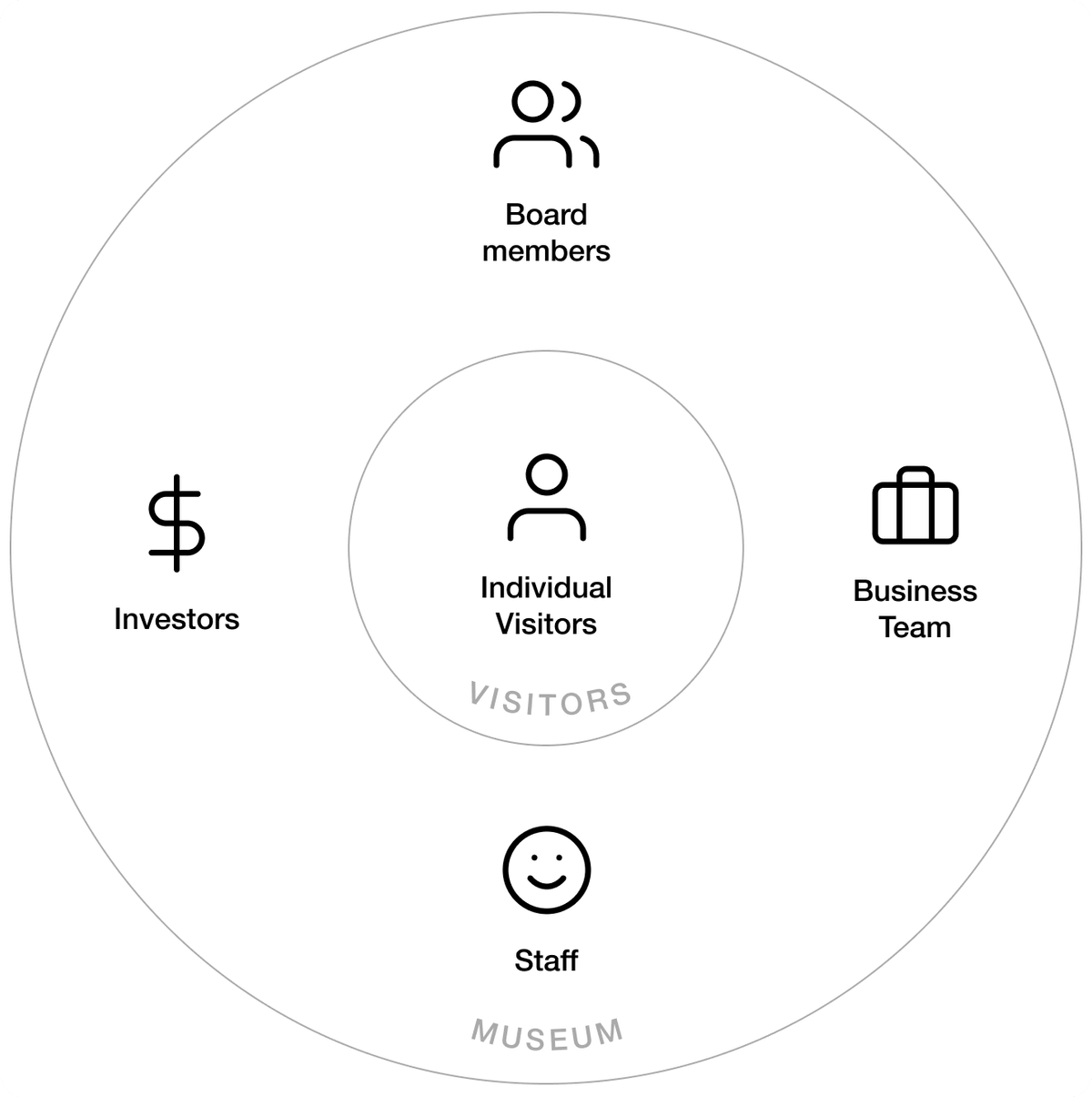
Located in the city of Atlanta, the High Museum of Art is one of the leading art museums in the Southeastern United States. It boasts a celebrated collection of artworks from different regions and cultures. However, exploring the 15,000+ works of art in its permanent collection comes with its own set of problems for the museum visitors. With this project, we identify problems with visitors' experience at the museum and suggest design solutions to improve their engagement with different artworks.

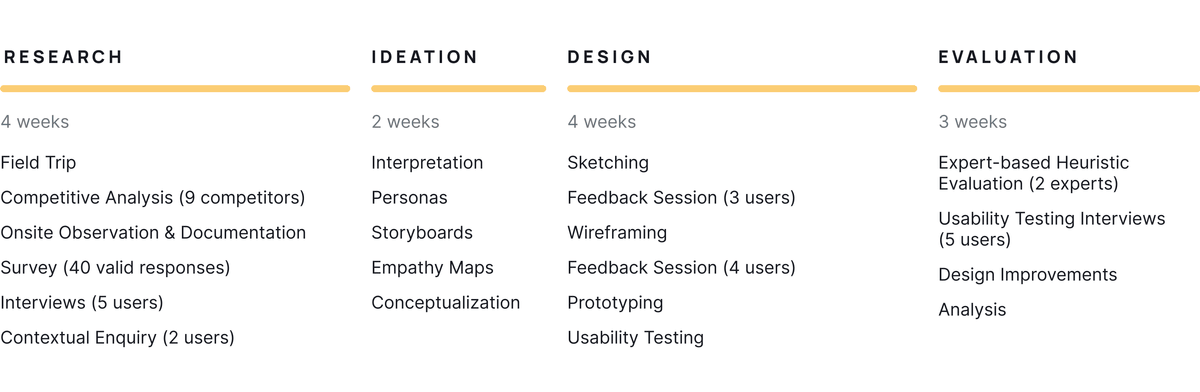
To answer our questions about hidden problems for the target user group, stakeholders, and to identify opportunities for a solution, we devised a research plan:
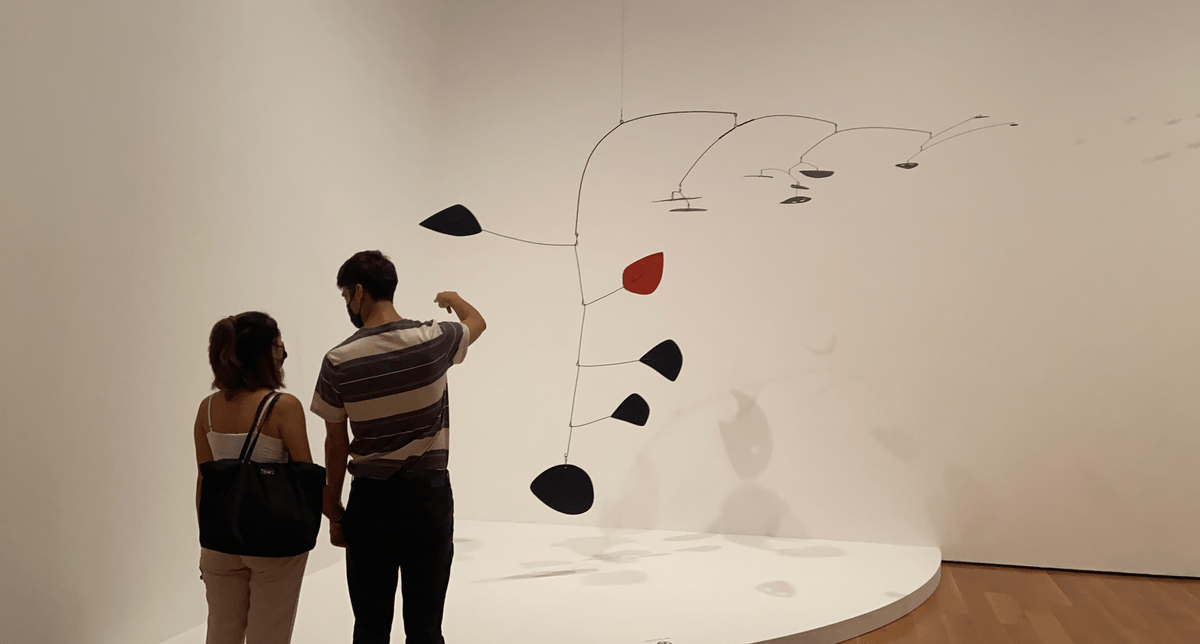
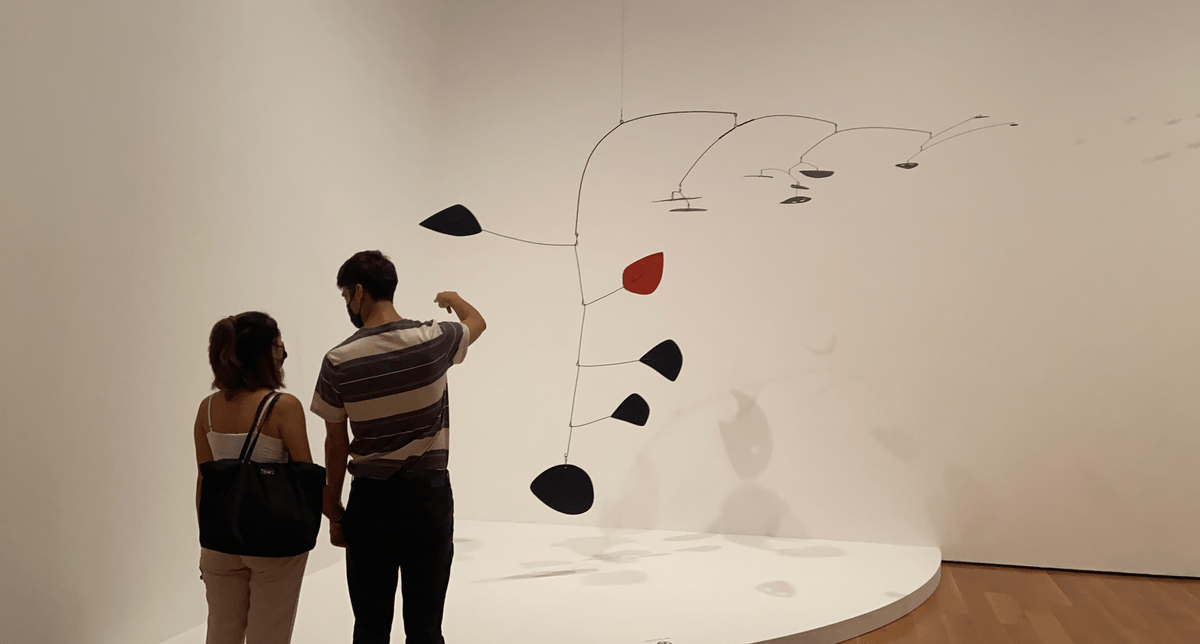
During the group's field trip to the High Museum of Art, we tried to understand and situate this issue within the context of the High. We made several observations:


With our research methods, we try to answer the following questions to guide our design process:
1. What are the different reasons for a visitor to visit the High museum
2. What are their expectations regarding the visit
3. What are the visitors satisfied/disatisfied with?
4. How do visitors currently prefer to engage with artworks?
5. How do social aspects/presence of other visitors influence the visiting experience?

After conducting surveys, semi-structured interviews, and contextual enquiries, we organized our findings into an affinity map. From this, we created user personas and empathy maps to characterize patterns of user behavior and needs.

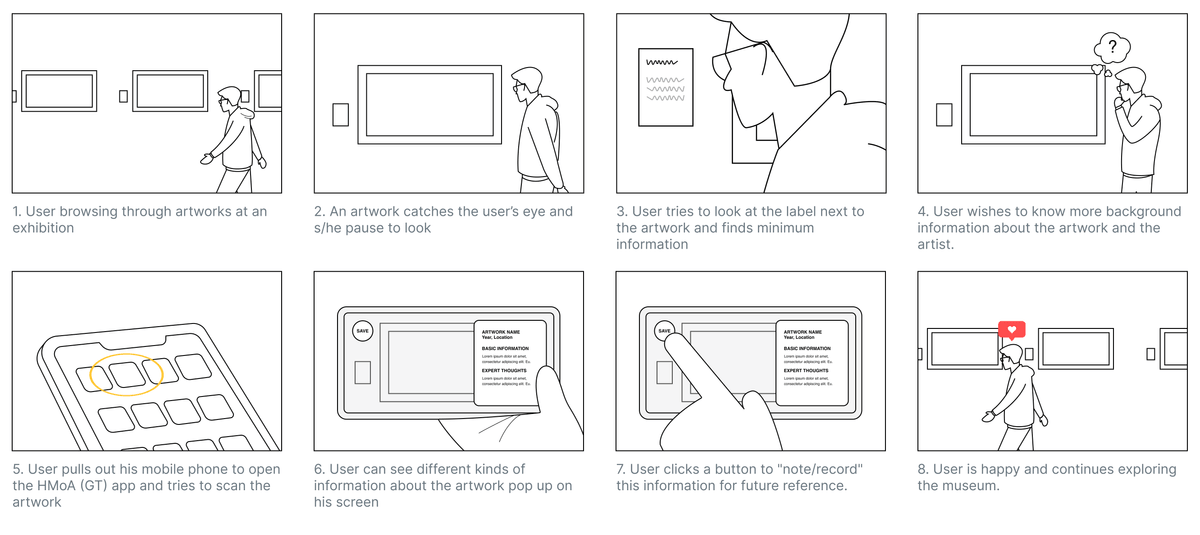
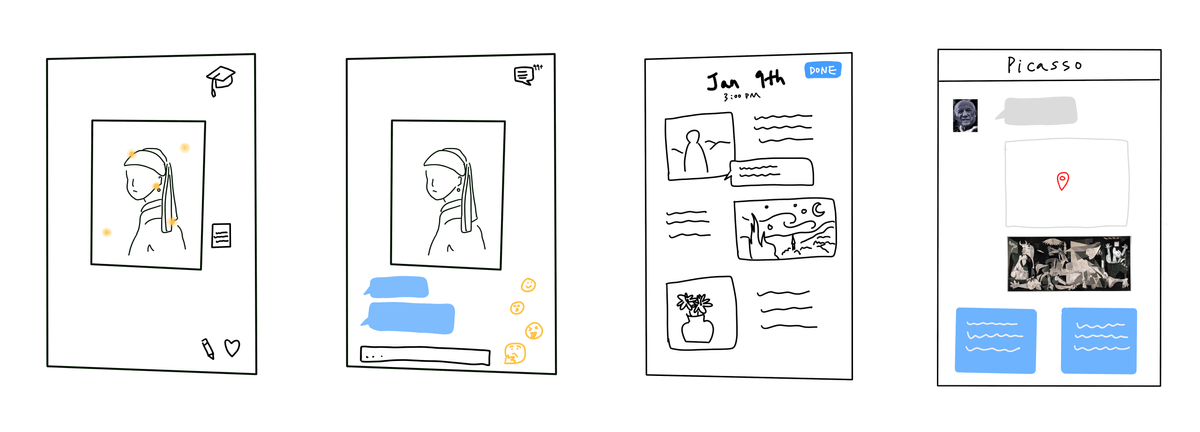
Sketches were a way to visualize the design ideas our team brainstormed and gather initial thoughts from user groups. Using these, we were able to receive feedbacks on the concepts and how the users perceive such ideas in the context of a museum visit.

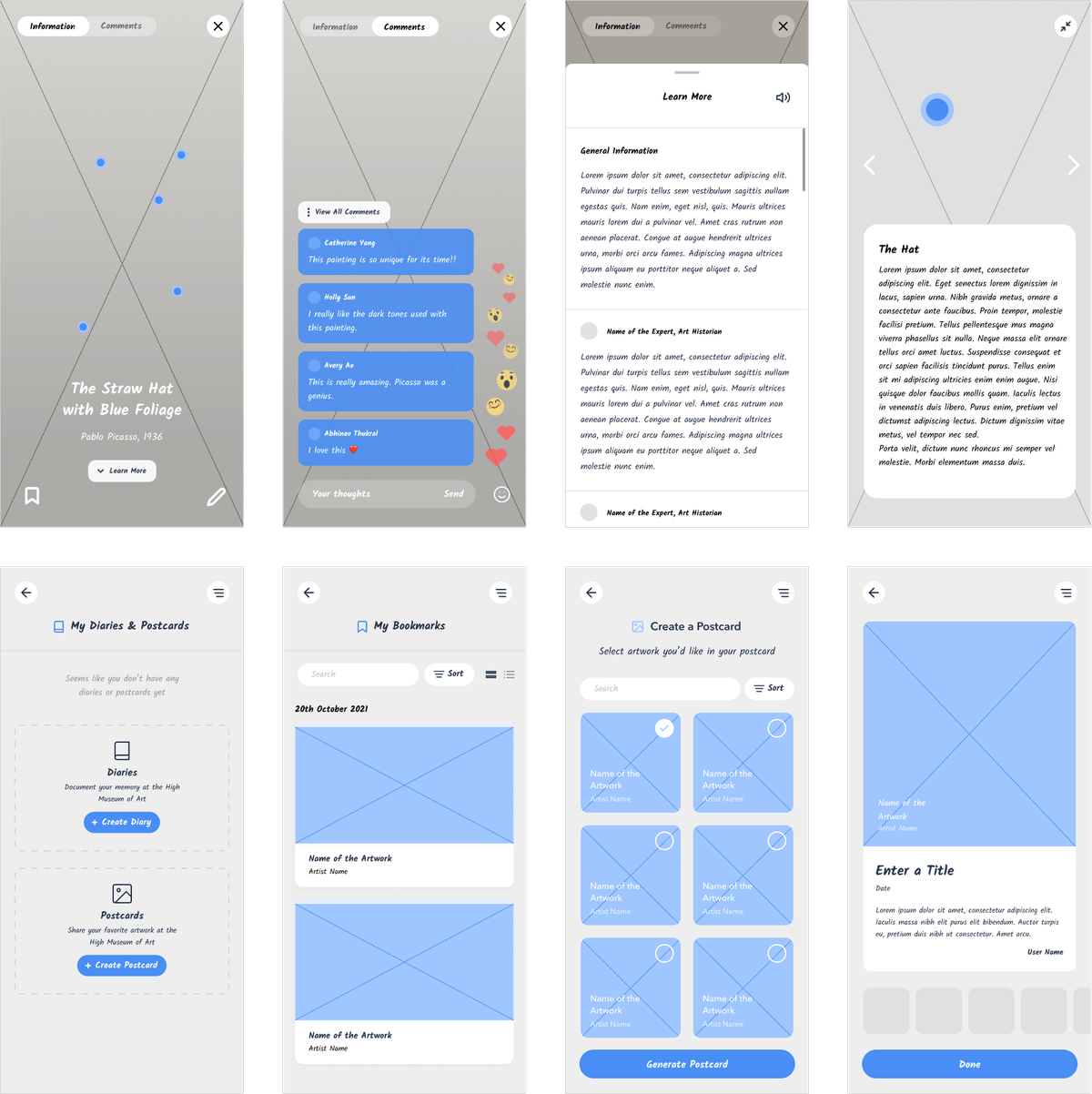
With wireframes, we were able to represent more information such as user flow and basic terminologies to our testing user group while maintaining a low fidelity design for quick and iterative design improvements. We were able to scope out further limitations with the design at this stage and learnt about considerations for future stages of the design process. Some of our learnings from the feedback sessions were as follows:

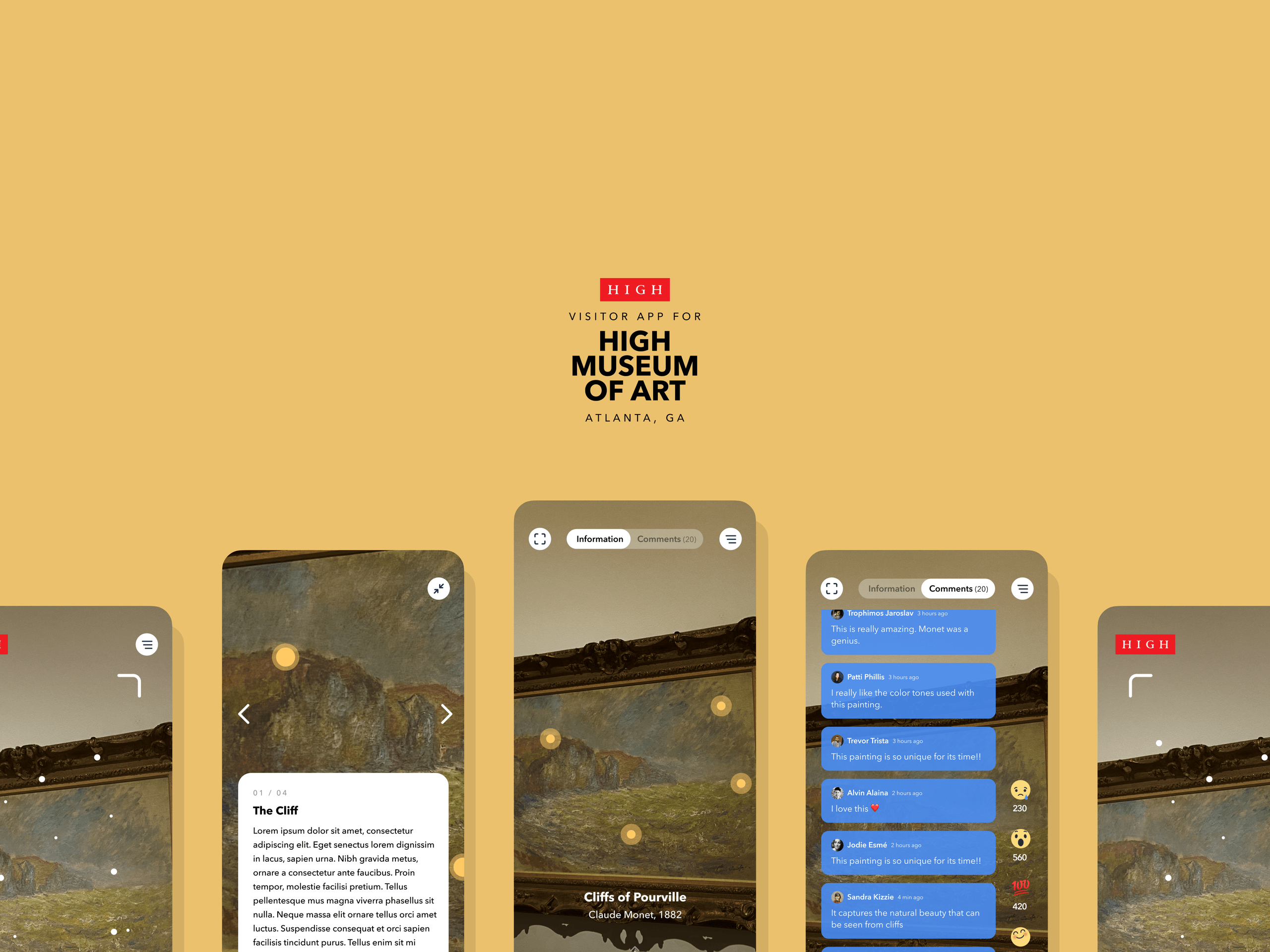
Visitors can scan an artwork to learn more about it by simply pointing their phone camera towards the artwork. The app would recognize the artwork and offer different insights to the visitor.
Post the first scan, the user can choose to read a quick onboarding guide and browse through different functionalities.
Info tags represent information related to different parts of an artwork that a visitor can learn about in more detail. It allows the visitor to notice small details about the particular artwork and learn about its significance.
With more a detailed information section, visitors can learn about basic details such as era, style, artist, as well as comments from experts such as art professors or museum curators. This section also allows visitors to browse through related artworks present at the High Museum and informs them about how they are related.
For individual visitors, we learnt that they would like to interact with other visitors and discuss opinions about different artworks. The comments section, built with profanity checks, allows visitors to learn about other visitors' perspective on different artworks
After the visit, people can share their favorite pieces of art with their friends and family. The postcards feature allows visitors to find good quality photos of their favorite artworks, customize it, and share with others through social media and messaging.
To represent the visual design and interaction concepts of all the features, we built a high (no pun intended) fidelity prototype using Figma, embedded here in this section. Click or Tap on the app icon to start exploring the app's prototype for yourself!
As a research centered project, designing for museum visitors was a creative and challenging experience. Though every step of the process contributed to the final design, I discovered that the interactive feedback sessions with the target users gave us a much deeper understanding of our own work. As a team, we've decided to further improve on some of the shortcomings and potentially develop this app based on our design.